ご覧いただきまして、ありがとうございます!
webデザインをする時にどこかの要素を固定化したい時ってありますよね。
特にヘッダーだったり、ナビ部分、サイドバー部分だったり。。。
そんな時の固定化の方法をご紹介いたします。
今回はヘッダーの部分になります。
結論
See the Pen qBrQbmY by tetsuya sasaki (@tetsuya-sasaki) on CodePen.
色々と書いてはありますが、大事なところはnavセレクターのところの「position: fixed;」とsectionセレクターのとこの「padding-top: ○○;」です。
position fixed解説
まずは、固定化したいところに「position: fixed;」を設定します。
これでもうすでに固定化されました。
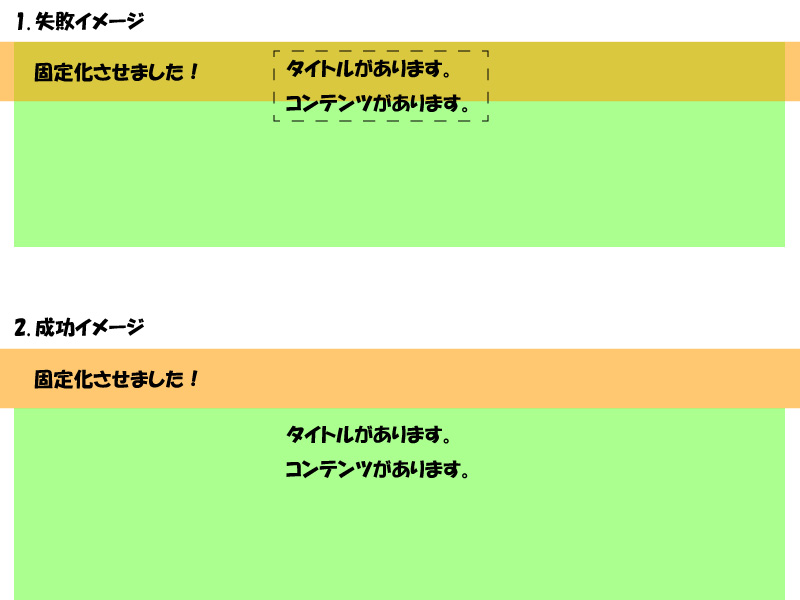
ですが、固定化すると分かるように次の要素が固定化した要素の下に潜り込んでしまいます。
いわゆる「重なった」状態になるかと思います。
今回の例では下のような感じですね!

では、このような状況でどうしたらいいのか。。。
次の要素を下げてあげれば解決です。
今回の例でいうと、、、
<header> <nav class="cf"> //ここを固定化した! <div class="bg"> <div class="logo"><a href="#">logo</a></div> <ul> <li><a href="#">menu</a></li> <li><a href="#">menu</a></li> </ul> </div> </nav> </header> <section> //次に来る要素! <h1>タイトル</h1> <div>コンテンツ1</div> </section> <footer>フッター</footer>
navの部分を固定化しています。
それの次に来る要素は「section」となります。
重なっているのであれば、セクションを丸ごと下げてあげればいいんじゃないか??っていう考えです!
そこで出てくるのが、「padding-top」ですね。
セクション要素の上に余白を作ってあげます。
これでどうでしょうか?
無事、重なった部分もなくなって、ナビゲーションが固定されたはずです。
今回はここでになります。
ご覧いただきまして、ありがとうございました。
まとめ
positionといっても色んな値がありますよね。
今回はfixedについてふれてみましたが、いかがだったでしょうか。
私は初めてfixedにふれた時、潜り込んだ要素の表示に???でしたw
消えてしまったかと思っていたくらいです。
ですが、ネットを調べたり、色々挑戦する中でなんとなくですが、HTML・CSSに慣れていきました。
当時はまずは手を動かすというところを意識していたかもしれません。
みなさんも良いプログラミングライフを!
ご覧いただきまして、ありがとうございました!